네트워크 기초
1. 네트워크 정의
네트워크는 여러 컴퓨터를 통신 회선으로 연결한 것
- LAN (Local Area Network) : Hub, Switch를 통해 특정 영역에 있는 컴퓨터를 연결
- WAN (Wide Area Network) : LAN을 Router로 연결한 것으로 인터넷 이라고 부름

2. 네트워크 통신
- 네트워크에 연결된 컴퓨터 간에 프로그램을 통해 데이터를 주고받는 것을 의미
- 통신을 위해 송신 측과 수신 측이 동일한 프로토콜을 사용해야 한다.
3. 프로토콜
- 네트워크 데이터 통신상의 송수신 규칙을 정의한 것
- 데이터 전송 순서 , 종류, 포맷 등을 규정
- 예 : TCP , UDP , IP , HTTP , SMTP , POP3 , FTP , TELNET 등.

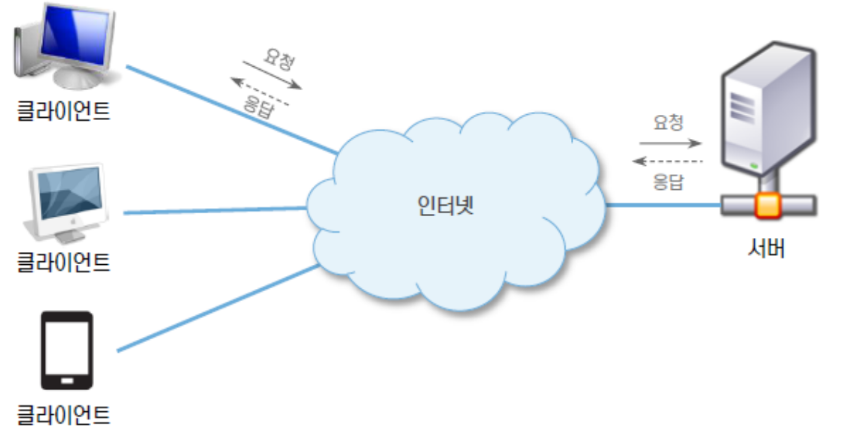
4. 서버 (Server) & 클라이언트 (Client)
- 데이터를 주고받는 서비스를 제공하는 프로그램이나 장비를 서버 , 요청하는 것을 클라이언트라고 한다.
- 클라이언트가 요청하면 서버는 응답을 제공한다.

5. IP 주소
- 네트워크에 연결된 각 컴퓨터에는 고유한 IP 주소가 부여된다.
- IP 주소는 네트워크 어댑터(LAN 카드) 마다 할당한다
- IPv4 : 32비트 주소 체계 (예 : 192.168.0.19)
- IPv6 : 64비트 주소 체계 (예 : fe80::38b6:8fc9:a6eb:2bdc%3)
6. DNS (Domain Name System)
- 도메인 이름을 IP 주소로 변환해주는 서비스
- DNS를 통해 프로그램은 상대방의 IP 주소를 검색하여 연결
7. Port 번호
- 한 컴퓨터에서 다양한 서버 프로그램이 실행될 수 있어 특정 서버와 통신하기 위해 Port 번호가 필요
- Port 번호 종류 :
- 잘 알려진 포트 : 0 ~ 1023 (예 : 21(FTP) , 80(HTTP))
- 등록된 포트 : 1024 ~ 49151
- 동적 또는 사적 포트 : 49152 ~ 65535
네트워크 통신 모델
- OSI 7 Layer
- ISO에서 개발한 개방형 네트워크 통신 모델로 통신 과정을 7단계로 나누어 표준화
- TCP / IP 모델
- OSI 7계층을 5계층으로 간략화한 통신 모델
- 각 계층별 프로토콜 :
- Application 계층 : HTTP , FTP , TELNET , SMTP , POP3
- Transfer 계층 : TCP , UCP
- Network 계층 : IP
- TCP (Transfer Control Protocol)
- 연결지향 통신 프로토콜로 데이터 전송 시 순서와 신뢰성을 보장
- UDP (User Datagram Protocol)
- 비연결 지향 통신 프로토콜로 데이터 전송 속도가 빠르지만 신뢰성이 낮음
HTTP 프로토콜
1. HTTP 프로토콜 개요
- 웹 브라우저와 웹 서버 간의 데이터를 주고받기 위한 통신 규약
- 비 연결 지향(Connectionless)과 상태 비유지(Stateless) 특징을 가짐
2. HTTP 요청 / 응답 메시지 구조
- 요청(Request) : URL , 메소드(GET , POST 등), 헤더 , 바디 포함
- 응답(Response) : 상태 코드(200 , 404 등),헤더 , 바디 포함
3. HTTP 요청 방식(Method)
- GET : URL을 이용해 서버의 자원을 요청
- POST : 요청 바디에 데이터를 포함해 서버로 전송
- PUT : 서버의 특정 리소스를 수정
- DELETE : 서버의 특정 리소스를 삭제
4. HTTP 상태 코드
- 1xx : 처리 중 (Processing)
- 2xx : 성공 (200 OK)
- 4xx : 클라이언트 오류 (404 Not Found)
- 5xx : 서버 오류 (500 Internal Server Error)

웹 애플리케이션 개발 트렌드
- 정적 사이트 (Static Site)
- 웹 서버에 저장된 HTML 페이지를 웹 브라우저에서 렌더링
- 서버 사이드 렌더링 (Server Side Rendering)
- 서버에서 HTML/CSS 파일을 동적으로 생성해 브라우저로 전송
- 싱글 페이지 애플리케이션 (Single Page Application)
- JavaScript로 서버에 데이터를 요청해 화면의 일부만 갱신하는 방식
- 클라이언트 사이드 렌더링 (Client Side Rendering)
- 브라우저에서 JavaScript 파일을 실행해 화면을 구성
'Front-end > JavaScript' 카테고리의 다른 글
| 자바스크립트 RESTful (0) | 2024.08.31 |
|---|---|
| 자바스크립트 Fetch API (0) | 2024.08.30 |
| 자바스크립트 웹 스토리지(Web Storage) (0) | 2024.08.22 |
| 자바스크립트 이벤트 처리 (0) | 2024.08.19 |
| 자바스크립트 체크박스 전체선택 구현 (0) | 2024.08.14 |