CSS의 핵심 개념 중 하나는 선택자입니다. 선택자를 통해 스타일을 적용할 HTML 요소를 정확하게 지정할 수 있습니다.
1. 기본 선택자
- 전체 선택자 (*)
전체 선택자는 웹 페이지의 모든 요소에 스타일을 적용합니다.

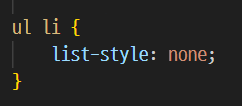
- 태그 선택자
태그 선택자는 특정 HTML 태그를 사용한 모든 요소에 동일한 스타일을 적용합니다.

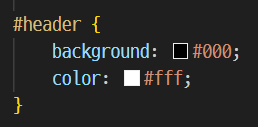
- 아이디 선택자 (#)
아이디 선택자는 특정 id 속성을 가진 요소하나에 스타일을 적용합니다.

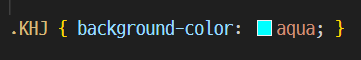
- 클래스 선택자 (.)
클래스 선택자는 특정 class 속성을 가진 모든 요소에 스타일을 적용합니다.

2. 그룹 선택자
여러 선택자에 동일한 스타일을 적용하고 싶을 때 사용합니다.

3. 조합 선택자
- 자식 선택자 (>)
부모 요소의 직접적인 자식 요소에만 스타일을 적용합니다.

- 자손(하위) 선택자 (공백)
특정 요소의 모든 하위 요소에 스타일을 적용합니다.

- 인접 형제 선택자 (+)
선택한 요소의 바로 다음에 오는 형제 요소를 선택합니다.

- 일반 형제 선택자 (~)
선택한 요소 뒤에 오는 모든 형제 요소를 선택합니다.

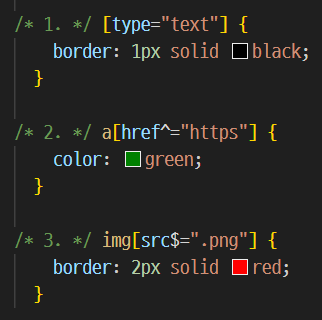
4. 속성 선택자
HTML 요소의 속성을 기반으로 선택합니다.

1. type = "text" 인 모든 요소에 적용됩니다.
2. href 속성이 "https" 로 시작하는 모든 링크에 적용됩니다.
3. src 속성이 ".png" 로 끝나는 모든 이미지에 적용됩니다.
5. 가상 요소 선택자
HTML에 존재하지 않는 요소를 선택합니다.

::before 와 ::after 는 각각 요소의 내용 앞과 뒤에 콘텐츠를 추가합니다.
::selection은 사용자가 선택한 텍스트의 스타일을 지정합니다.
6. 가상 클래스 선택자
요소의 특정 상태를 선택합니다.

:link 와 :visited 는 링크의 상태를 선택합니다.
:hover 는 마우스를 올렸을 때의 상태를 선택합니다.
:focus 는 요소에 포커스가 있을 때를 선택합니다.
:nth-child()는 특정 순서의 자식 요소를 선택합니다.