연산자 란?
- 프로그램에서 특정한 동작을 하도록 지시하는 기호를 연산자라 한다.
- 대부분의 프로그래밍 언어가 사용하는 연산자는 동일한 의미를 가진다.
- 연산자 종류

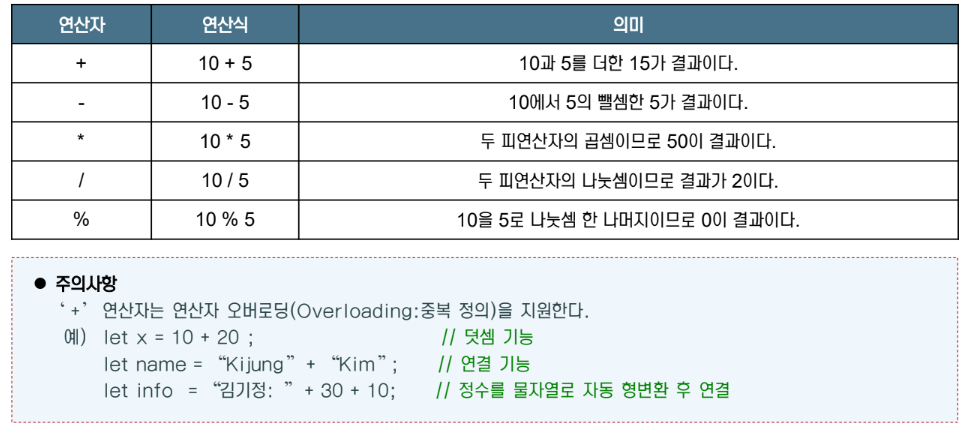
- 산술 연산자
- 산술 연산자는 이미 우리가 알고 있는 수학적 계산을 위해 사용하는 연산자이다.
- 피 연산자가 두 개인 대표적인 이항 연산자로 사칙연산 및 나머지(%) 연산을 수행한다.

- 할당( 대입 ) 연산자
- 할당 이라는 것은 = 연산자를 기준으로 오른쪽의 값을 왼쪽의 변수에 저장한다는 의미이다.

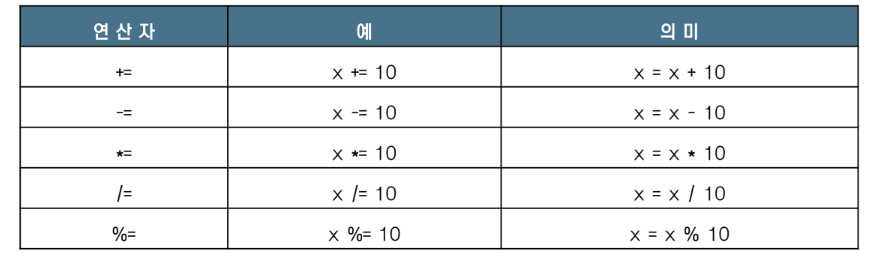
- 복합 대입 연산자

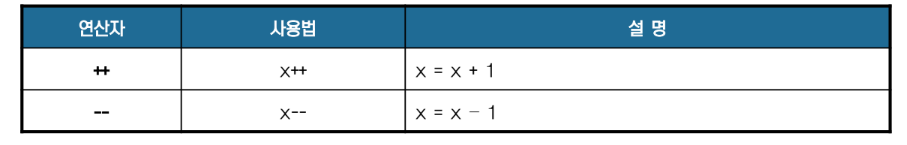
- 증감 연산자(++ , --)
- 변수의 앞이나 뒤에 붙어서 변수의 값을 1 증가시키거나 또는 1 감소시키는 단항 연산자이다.

- 주의사항
- 연산자가 어느 위치에 있는가에 따라 연산이 수행되는 시점이 다르기 때문에 앞뒤의 문맥을 잘 파악해서 사용해야 된다.
- 연산자가 앞에 붙을 경우
- 변수의 값이 사용되기 전에 변수의 값을 1 증가 또는 감소 시킨다.
- 연산자가 뒤에 붙을 경우
- 변수의 값이 사용 된 후에 변수의 값을 1 증가 또는 감소 시킨다.
- 증감 연산자를 단독으로 사용하는 경우에는 전위 든 후위 든 결과가 같다.

- 비교 연산자
- 피 연산자의 크기 및 동등 관계를 비교한 후 true 또는 false를 반환하는 이항 연산자이다.
- 뒤에서 학습할 조건문이나 반복문 등에서 주로 사용되는 연산자이다.

- == 와 === , != 와 !=== 연산자 차이점
- ==와 != 연산자는 비교하는 피연산자의 데이터타입을 자동으로 형변환해서 비교한다. (동등 비교)
- 숫자 3과 문자열 "3"을 비교하면 숫자를 문자열로 변환한 후 비교한다.
- 3 == "3" // true
- 3 != "3" // false
- 반면 === 와 !== 연산자는 자동으로 형변환 하지 않고 값 뿐만 아니라 데이터타입까지 비교한다. (등치 비교)
- 프로그램에서 값을 비교할때는 == , != 연산자보다 === , != 연산자를 사용하는 것을 권장한다.
- 3 === "3" // false
- 3 !== "3" // true
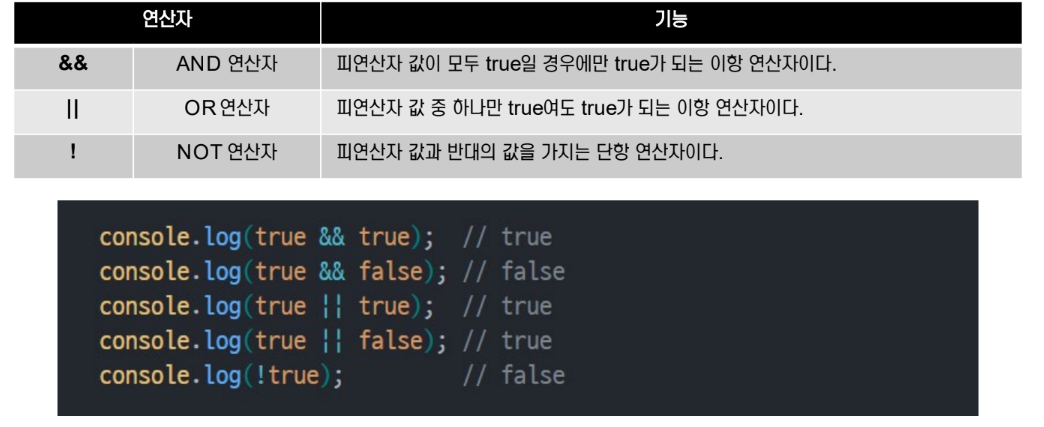
- 논리 연산자
- 참(true)과 거짓(false)을 피연산자로 하는 연산자로 참과 거짓을 사용해 조건을 체크할 때나 반복을 수행할 때 많이 사용한다.
- 논리 연산을 수행하는 연산자로 논리곱(&&),논리합(||),논리 부정(!) 연산을 수행한다.

- 삼항 연산자 ( 조건 ? 선택문1 (참) : 선택문2 (거짓) )
- 조건을 평가해서 참이면 물음표 다음의 선택문1을 실행하고 조건이 거짓이면 선택문2를 실행하는 삼항 연산자이다.
- 주로 조건에 따라 변수에 값을 할당할 때 사용한다.
- 조건문(if) 대신에 할당연산자(=) 와 함께 유용하게 사용된다.

- 연산자 우선순위
- 연산자에는 산술연산자,할당연산자,논리연산자 등 많은 연산자들이 존재하며 이들 간에는 우선순위가 존재한다.
- 모든 연산자의 우선순위를 고려하여 사용하기 보다는 괄호를 적당히 사용할 것을 권장한다.

'Front-end > JavaScript' 카테고리의 다른 글
| JavaScript ( 함수 정리 ) (0) | 2024.07.16 |
|---|---|
| JavaScript ( 제어문 ) (0) | 2024.07.15 |
| JavaScript ( 변수 ) (0) | 2024.07.15 |
| JavaScript ( 자료형 ) (0) | 2024.07.15 |
| JavaScript 코드 작성 및 실행 , 주석 (0) | 2024.07.15 |